トップページを編集するメリット

最初にトップページを編集することのメリットを考えておきたいと思います。メリットを理解しておくことで、なぜトップページを編集するのか理解することができます。
メリット①どんなブログかわかりやすい!
無機質に新着記事一覧だけ載せているブログ結構多いな~と感じています。シンプルなレイアウトも見やすくていいなと思うときもあります。しかし、そのような場合、
タイトル等でどんなブログかわかりやすければよいですが、新着記事一覧だけではどんなブログなのか分かりづらいときが多いです。
どんなブログかわからなければ読者の方々は迷うことになるので、ブログから離脱してしまう可能性は高いです。
少しでもトップページを編集しておけば、読者の方々が別の記事を読んでくれる可能性は上がるでしょう。
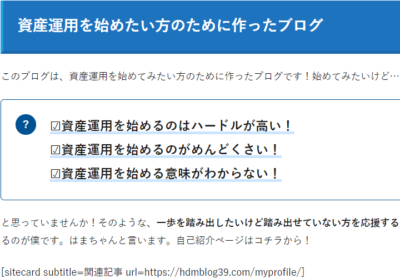
↑僕のトップページです!ブログのタイトル的にもそうですが、どんなブログかわかりやすくなっていると思います。
メリット②ブログに個性を出せる!
トップページを編集することで他のブログと違った、自分自身の色を出せるんです。
やはり、みなと同じようなブログでは
- 滞在時間は短くなってしまう
- 他のページを読んでもらえる確率が下がる
と思われます。
ちゃんとしたデータがあるわけではないので、あくまで推測になりますが…
簡単な編集ならウィジェットでなんとかできる

コチラは簡単なトップページの編集方法です。簡単な分、クオリティでは劣る部分があるので参考までに読んでみてください。
編集するのにあまり時間をかけたくない方や少し編集できればそれで良いという方はコチラの編集方法で良いと思います。
Cocoonの場合
Cocoonの編集方法はコチラを参考にしてください!関係ないですけど、コチラのページめちゃくちゃ見やすい…俺もコレくらい見やすい記事をかけるようになりたいな…
WordPressの無料テーマ「Cocoon」のトップページは「タブ切り替え」や「カテゴリごと」で表示できます。 今回は…
丸投げで申し訳ありません!しかし、かなり見やすかったです。僕が行っていた編集方法についても解説してくれているので十分だと思います。
僕が行っていた編集方法は、「カテゴリごと」という表示形式です。
他にも表示形式はいくつかありますので、一度すべて試してみてしっくりきた形式を採用すると良いでしょう!
トールの場合
コチラは僕が現在使用している有料テーマですので、僕が解説しようと思いました。しかし、僕よりも解説がうまい記事を見つけてしまったのでそちらの記事を参考にしてください…笑
こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。 なにかブログを開けた時に、文章のみゴ……
この記事にて紹介されている設定はコチラ!
- メインビジュアル
- メインビジュアル下
- カルーセルスライダー
- ピックアップ3記事
- 記事ランキング
- カテゴリ別最新記事
結構設定できることが多いので参考にしてみてください。自分がしたいように設定してみると結構楽しいです。
固定ページで編集してみる←オススメ

僕が実際に行っている方法でオススメのものがコチラの方法です。先程の編集方法とは違い、記事を1つ分書くくらいの労力が必要です。
しかし、クオリティはかなり変わると思うのでオススメです。
この編集方法は、Cocoonやトールなどテーマに関係なく試すことができるため、テーマ別で解説しないのでご容赦ください!
固定ページを新規追加
「固定ページ」から「新規追加」を押してください。トップページに設定する新しい固定ページを作成します。これからトップページを編集するためのページです。

トップページっぽい名前を設定する
名前は何でもいいですが、わかりやすいものに設定しておきましょう!僕はブログのタイトルつけときました!

あとは自分がやりたいように編集する!
ここでは自由に編集してください!自分が書きたいように、記事を書くような気持ちで編集してみましょう!
あとで、編集する際のコツも書いているので、そちらを参照してください!

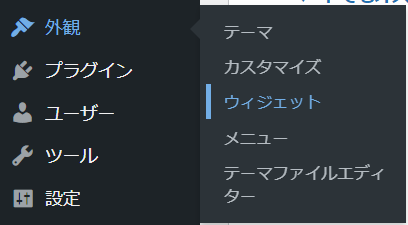
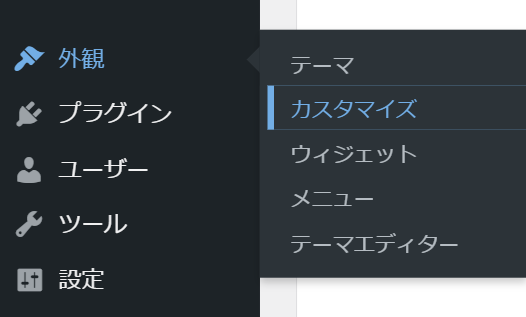
外観→カスタマイズをクリック
「外観」→「カスタマイズ」をクリックしてください。
トップページが編集し終わったら、そのページをトップページにするために編集していきます。

ホームページ設定をクリック
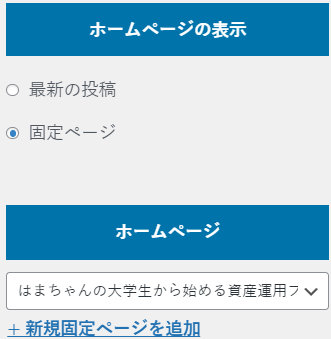
「カスタマイズ」をクリックした後は、下の方に「ホームページ設定」があると思うのでそちらをクリックしてください。

固定ページをクリック
「ホームページを表示」のうち、「固定ページ」をクリックしてください。
下に「ホームページ」のうち先程、編集してもらった固定ページを設定します。

お疲れさまでした。
意識すること・コツ
トップページの編集方法はお伝えしましたが、コチラではトップページを編集するに当たり意識することとコツを解説しようと思います。
僕が実際に行った方法なので参考にしてみてください!
ブログを開設したワケやどんな人に向けて書いているか
なぜブログを開設したのかや開設した経緯を伝えることは、
②どんなブログなのかわかりやすい
というメリットがあります。とにかく言えることは、
意識するポイント
意識するポイントと同時に、僕の具体例も掲載しているので参考にしてもらえたらうれしいなと思います!
なんで貧富の差があるのか…みんな幸せになるためにどんな人でも資産運用できるのでは?と思ったこと。
どんな人でも資産運用できる!むしろ、大学生からでも資産運用の勉強したほうがいいな!みんなで幸せになっていこ!
そこのあなたに読んでほしい!という視点
18歳以上の方はみんな読んでほしい!投資初心者でも始めやすい記事書いてるから!
この3つの視点を書くことができれば、あなたのブログに惹きつけられる方も増えるのではないかなと思います!
まとめ
記事を読んでいただきありがとうございました☺ 今回は、実際に僕が行ったトップページの編集方法をご紹介しました。
まだまだ僕も初心者ブロガーですが、ブログを立ち上げたばかりのタイミングだとトップページのレイアウトかなり迷うと思います。そのような方に対して、
- トップページを編集するメリット
- 簡単な編集方法
- オススメの編集方法
- 意識すべきポイント・コツ




