今回は!
有料テーマに移行した感想!!

購入したのはトール
購入した有料テーマはトールです。1万6000円という少し痛い出費だったものの、購入してよかったなと思える有料テーマです。
デザインが気になる方は、デモサイトが10種類ほどあるのでそちらを参考にすると良いと思います!!
有料テーマの選び方としては、そのデザインが好きかどうかです。正直これだけ!デモサイトを参考に、好きなデザインかどうか判断してみてください。
感想記事はこちらへ!
WordPress有料テーマ「The Thor」購入!!~購入してみた感想~
- 購入する際の費用
- 購入してみた感想
- 有料テーマ購入するメリット
について赤裸々に語っております!!
これからが本題になります。
1.記事のリライト作業
最初に、他の記事で紹介していた内容を2つご紹介しておきます。いきなり2つも紹介してしまって申し訳ないです…
内容はコチラ。
吹き出しの改修工事
死んだURLの復旧
この2つはリライトするときにかなりめんどくさかったです。ヒーヒーいいながらリライトしていました笑
(参考)有料テーマ「The Thor」購入した初日にやること!
2.見出しの設定をする
デフォルトだと見出しに背景色などがなく無機質な印象を受けました。
それに、どこが見出しなのか分かりづらかったです。そのため、見出しの設定を行いました。
設定方法
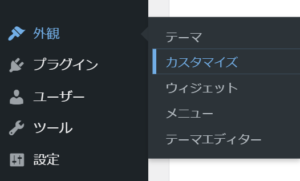
①「外観」の「カスタマイズ」を選択→「パーツスタイル設定」へ

②「見出し設定」へ

あとはH2~H5まである見出しの中から設定するだけです。設定する幅が結構あるので、自分で試行錯誤してみると良いかもしれません!
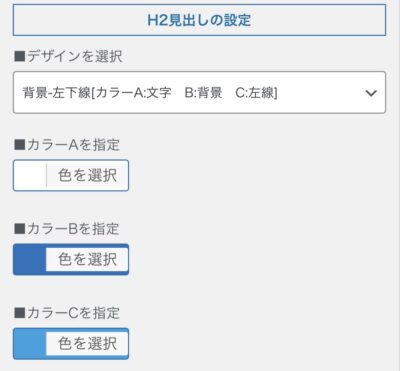
H2の場合
H2の見出しは僕のブログ上、一番大きくて目立たせたいです。そのため、背景を選択してこのような設定にしています。

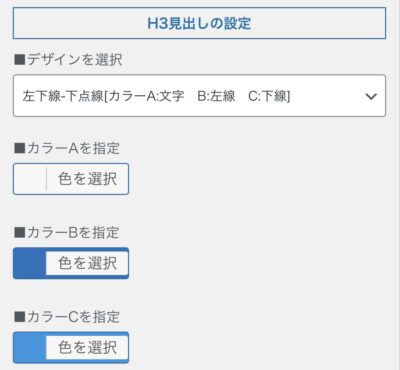
H3の場合
H3の見出しは2番めに大きいです。左下線を選択して、少しわかりやすくしています。

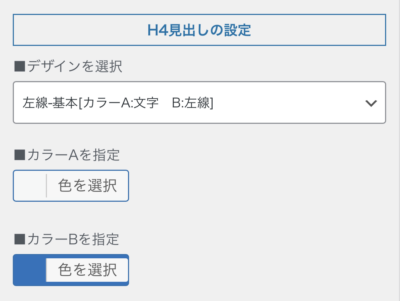
H4の場合
H4のイメージは箇条書き程度なので全くこだわってないです。とりあえず、左線を選択して少しわかりやすく表示している程度です。

H5以降は使うタイミングが殆どないので、設定していません。
見出しが多すぎても読者の方がは見る気が失せるのかなあと思います。
(参考)見出しのデザインを設定する
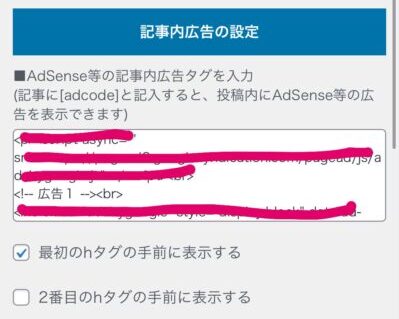
3.一番最初の見出し上にアドセンス設置
以前のCocoonでは、記事の1つ目の目次上にアドセンスを設置していました。テーマ移行に伴い、その設定が解除されてしまったので設定し直しました。
どこに設置しても良いと思いますが、個人的には1つ目の見出しの上がいいかなと思います。
(参考)ブログ初心者が『Google AdSense』審査通るまでどれくらい?
設定方法
①「外観」→「カスタマイズ」の「広告設定」へ

②「個別ページ用広告設定」へ


4.デフォルトの文字の大きさを12ptに固定
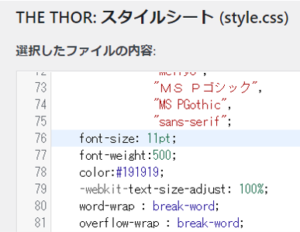
有料テーマ:トールの文字の大きさはデフォルトで11ptです。
なんとかして文字の大きさを変えたい…と思ってインターネットで調べていても全くわからなかったので、自分でやってみたらできました笑 自分で編集してみると結構楽しいですよね!
僕の設定は1pt大きくした12ptですが、これが丁度いいなとしっくりきました。14ptだと大きいと友達に言われたので、13ptならまだ行けるかもしれません!
設定方法
①「外観」の「テーマエディター」へ飛ぶ

②76行目くらいにある「font-size」を確認する。

③「font-size」のところを12ptに設定し直しました。たった1ptの差ですが、僕はこの文字の大きさのほうがしっくり来ました。

5.アナリティクスとサチコの設定←絶対に忘れないで!
テーマを移行した場合は必ずアナリティクスとサチコ(Google Search Console)の設定を忘れないようにしましょう!
また、プラグイン等で設定している場合は2重計測されている可能性が結構あります。どちらか1つの入力だけで結構です。気をつけてください。
設定方法
①「外観」→「カスタマイズ」へ

②一番上にある「基本設定」へ

③「アクセス解析設定」へ

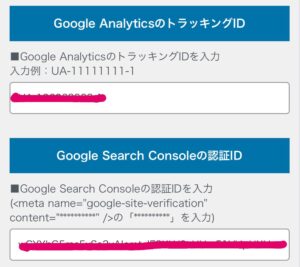
④トラッキングIDと認証IDを入力する

簡単ですね👍
(参考)
まとめ
今回は、無料テーマから有料テーマへ移行したときにやるべきこと10選の前編です。
画像メインでわかりやすく書いてみたつもりですが、もし不明なところ等あれば、いつでもお問い合わせからの連絡待っています!
この記事を書こうと思ったのは、
やること多くね!?
- 吹き出しとURLの復旧
- 見出し設定
- アドセンスの設定
- デフォルトの文字の大きさを変更
- Google AnalyticsとGoogle Search Consoleの設定