今回は、前編に引き続き、
▶『WordPress有料テーマ購入!』~移行時に行うべきこと10選~前編です!
ちなみに、
6.目次を表示する

僕が使用している有料テーマ:トールでは、デフォルト設定で目次が表示されないようになっています。
僕は目次があったほうがいいと思ったので、目次を表示しました。目次の設定方法をご紹介します。
設定方法
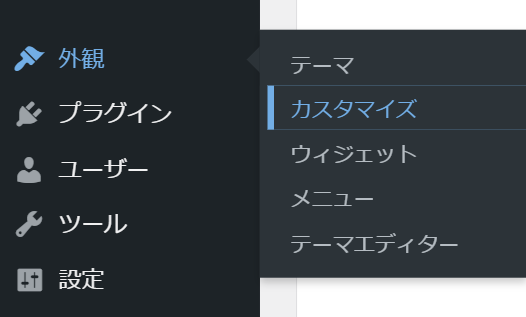
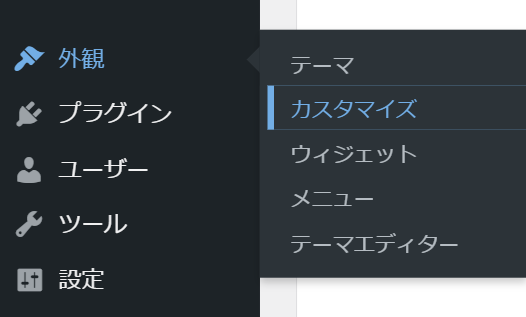
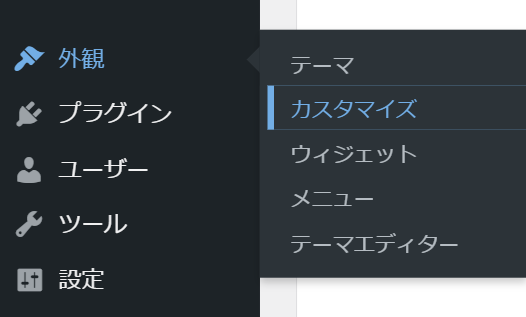
①「外観」から「カスタマイズ」へ

②「投稿ページ設定」へ進む

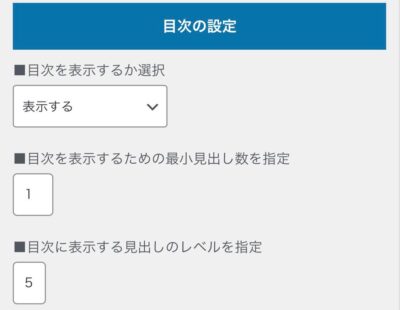
③「目次設定」へ

④一番上の「目次を表示するか選択」の項目で、「表示する」にすればオッケーです!

7.SNS用の画像設定

TwitterやInstagramでブログの広報をしているブロガーの方、多いと思います。
その際に、コチラの設定は超重要になります。忘れずに設定するようにしましょう!!
設定しておくメリット
SNS等でブログのトップページURLを表示するときに、このように表示されます。
\大学生から始める資産運用ブログ!/
を運営しているはまちゃんです。下のURLから見られます!https://t.co/PDJdJObMKg
『大学生からの資産運用』という検索ワードで、33.5位の検索順位という超微妙な状況なので頑張っていきたいところ…#ブログ #ブログ初心 #ブログ書け
— はまちゃん@就活終えたブロガー (@hamachan_blog_) August 7, 2021
この設定を忘れると、
設定方法
①「外観」→「カスタマイズ」へ(いつもと同じでごめんなさい!)

②「SNS設定」へ

③「OGP設定」へ

④任意の画像を設定する

設定自体は結構簡単ですね!画像探しや画像作りが一番めんどくさいかもしれません。![]()
(参考)SNSのOGPの設定を行う
8.シェアボタンの追加
シェアボタンって何や?という方のために説明しておくと、記事毎にあるコチラのボタンです。

読者の方々が、僕のブログを広めたいと思ってもらえたときに、シェアするためのボタンです。Facebook用やTwitter用などいくつかの種類があります。
設定方法
①「外観」→「カスタマイズ」

②「投稿ページ設定」へ

③「シェアボタン設定」へ

④「上部にシェアボタンを表示するか選択」の項目で、「表示する」と設定しましょう。下部はどちらでも良いと思います。とりあえず、すべてのSNSで表示するようにすれば良いでしょう!

![]()
9.お問い合わせの設置

僕が以前使用していたテーマは、無料のCocoonでした。その際に、お問い合わせのページがなかったので、プラグインを使用していました。
(参考)お問い合わせの設置方法『Contact Form 7』
トールではお問い合わせを設定するページがあるので、プラグインを使用する必要がありません!不要なプラグインは操作を妨げる可能性があるので、削除しちゃいましょう!
設定方法
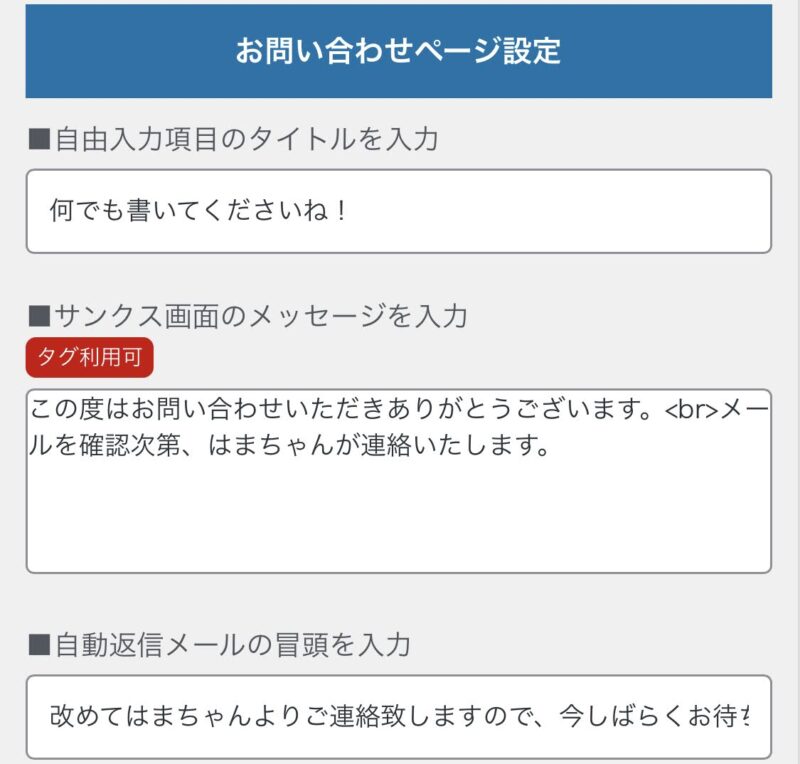
①「外観」→「カスタマイズ」→「基本設定」→「お問い合わせページ設定」へ進んでください!めっちゃ進んでください。

②「お問い合わせページ設定」で自由に設定しちゃってください!

これでお問い合わせの設定は完了です。かなり簡単ですね!
テーマにお問い合わせを設置するところがなーい!という方は、こちらの記事が参考になるかもしれません~!
(参考)お問い合わせの設置方法『Contact Form 7』
10.ウィジェットの編集でブログのレイアウトを変更する←コレが一番大事!
これがかなり重要なのですが、ウィジェットの編集ばかりは自分の個性を出すためにも色々と試してみるといいと思います。
一応、僕が以前出した記事で、トップページの編集に関わるものがあるので、そちらを参照してください!
(参考)トップページの編集方法!
サイドバーにおくのはこんなウィジェット
サイドバーに置いたほうが良いウィジェットを紹介します。
- 著作者情報(プロフィールのこと)
- ブログ村のランキング(参加していれば)
- サイト内検索フォーム
- タグクラウド
- アーカイブ
僕が設定しているのはこんな感じです。
記事のランキング等を設置しても楽しいと思います!あくまで、個人の自由なので自分がしっくり来るもので設定すると良いでしょう!
まとめ
今回は、前編に引き続き、テーマを移行した場合にやるべきこと10選についてまとめてみました。やることが多くて本当に大変だったので、この記事を読んで救われるブロガーがひとりでもいれば僕はうれしいなと思います。
前編の記事を読んでみたい方はコチラを参照してください!
『WordPress有料テーマ購入!』~移行時に行うべきこと10選~前編です!
この記事をまとめると、やるべきこと6~10は
- 目次の設定
- SNS用の画像を設定する
- シェアボタンの設置
- お問い合わせページの設定
- ウィジェットの編集が大事!
こんな感じですね!やることは多いですが、やり方を知っていればすぐ終わるものばかりなのでサクッと終わらせちゃいましょう!
僕が使用しているテーマはトールといいます。何回も告知して申し訳ないですが、気になる方は以下のリンクから飛んでみてください!
デモサイトもあるのでデザインのイメージが付きやすいですよ~
最後まで読んでいただきありがとうございました!