今回は、WordPressでブログを書くときに使えるショートカットキーを集めました!
1年以上ブログを書き続けているはまちゃんのオススメショートカットキーです。
ブログを書いていない方でも、
- Word(文書作成ソフト)
- PowerPoint(スライド作成用ソフト)
- Excel(表計算ソフト)
Microsoftが提供しているOfficeソフトでも使用できるショートカットなので、覚えておくと何かと便利です👍
【定番】コピー&ペースト

ショートカットキーといえば、コピーとペースト(貼り付け)ではないでしょうか!
あまりショートカットキーを覚えていないという方でも、このショートカットキーは覚えている方も多いように思います。
ブログは楽しい。
この「ブログは楽しい」という気持ちを何度も伝えたいときに、コピー&ペーストは便利です。
ブログは楽しい。ブログは楽しい。ブログは楽しい。ブログは楽しい。…
↑こんな感じでコピペすれば、無限に文字を増やすことが可能です。
Windows:ctrl+C
Mac:command+C
Windows:ctrl+V
Mac:command+V
太字にする
文章を書いているときに、太字にしたいときありませんか?
コレは、何か強調して伝えたいときに使えるショートカットキーです。
ブログは文章の羅列です。太字などを用いて、抑揚をつけなければ、読者の方に読んでもらえません。
ぶっちゃけ、ブログなんてね、
そんなに文章読んでもらえないです。ほとんどが、
・タイトル
・画像
・HPのデザインこれしか見られてません。
良い文章書く練習よりも、
SEOやデザインの勉強しながら
ひたすら記事書く方がよっぽど有益です。これに気づくのに1年かかりました。#ブログ初心者 pic.twitter.com/iUwgVudJ0x
— はまちゃん@就活中ブロガー (@hamachan_blog_) May 30, 2022
太字にするショートカットキーはコチラ。
Windows:ctrl+B
Mac:command+B
下線を引く

太字と同じように、何か強調したいときにすごく便利です。
小説家ではない限り、強調して文章に抑揚をつける!コレは、文章を書く場合は徹底すると良いでしょう。
Windows:ctrl+U
Mac:command+U
Uは、「underline」から来ています。
一つ過去に戻る

というときありませんか?
はまちゃんは、早とちりなので間違えることがよくあります。
その場合に使えるのが、このショートカットキー!
- よく間違えてしまう
- グラフや表を編集する前に戻したい
というときに便利です!
Windows:ctrl+Z
Mac:command+Z
一つ戻る際のショートカットキーがキーボードのZである理由は、不明のようです…
未来に戻すショートカットキーもあります!
Windows:ctrl+Y
Mac:command+Y
一度試してみてください。
テキストリンクを貼る

テキストリンクは、ブログを書いている人にすっごく便利です!
テキストリンクとは、
↑このように、テキストで表示されているリンクのことです。
ショートカットキーはこちら。
Windows:ctrl+K
Mac:command+K
このショートカットキーは、WordPressに限らず、
Word、PowerPoint、Googleドキュメント、Googleスライドなどで使えます!超便利です!
強制更新(リロード)する
ブログで編集した際に、プレビューを確認したいのになかなか更新されない…と思うことありませんか?
なかなか更新されない場合に、使えるのがこちらのショートカットキー!!
Windows:ctrl+shift+R
Mac:command+shift+R
Rは、「reload」のRから取られています。
スマホでの表示を確認する←超便利

こんなときに、すっごく便利なショートカットキーがあります!
以下のショートカットキーを押してみてください。
Windows:ctrl+shift+I
Mac:command+option+I
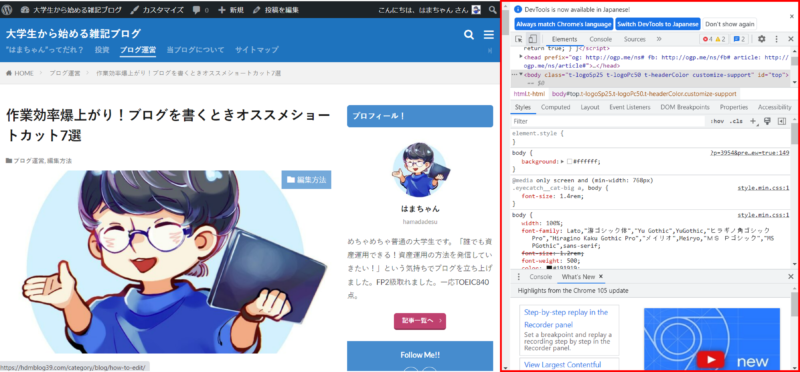
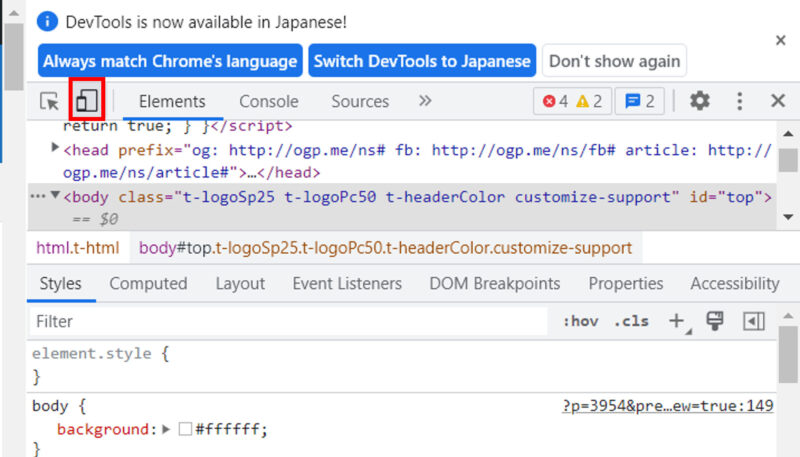
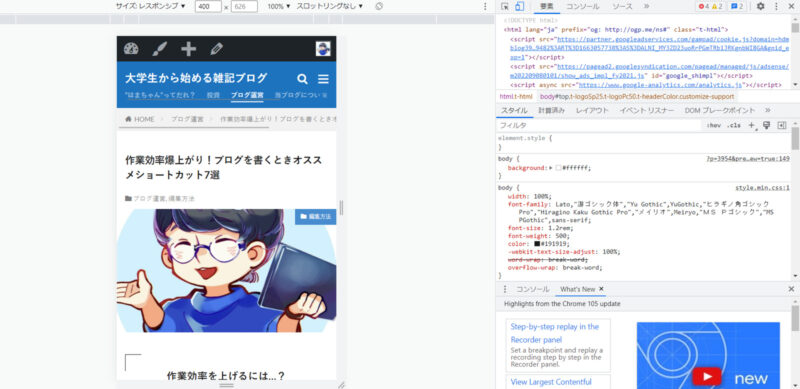
すると、このようなページが開けます。デベロッパーツールと呼ばれています。

次に、赤枠内の左側にある、スマホとパソコンのアイコンをクリック。

そうすると、スマホ表示にすることができます。

まとめ
今回は1年以上のブログを書き続けているはまちゃんの、オススメショートカットキーを集めました!
- 定番のコピペ
- 強調する太字&下線
- 過去に戻るor未来へ
- 便利なテキストリンク
- 強制更新(リロード)する
- スマホ表示を確認する
ぜひ覚えてくださいね👍

